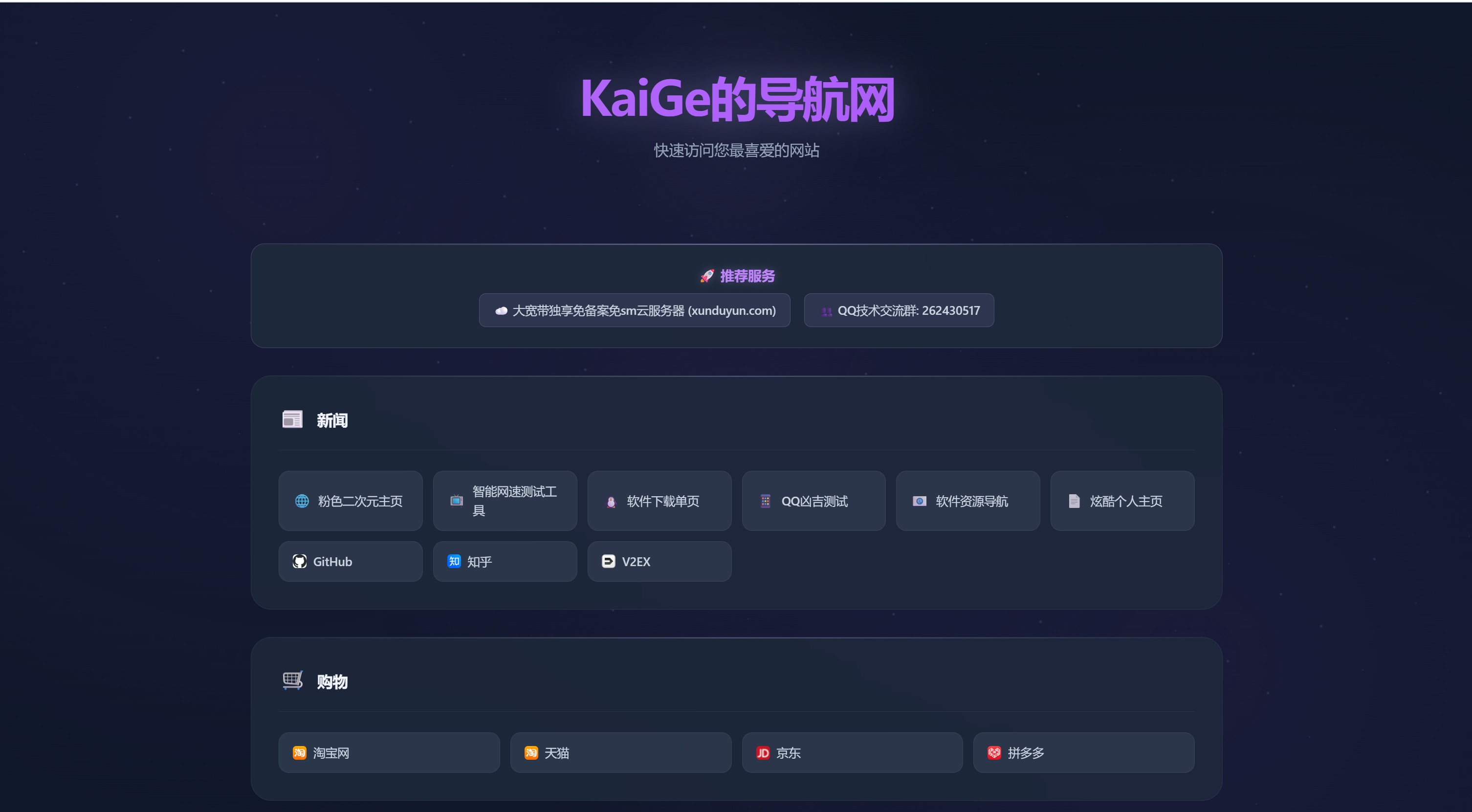
# KaiGe 的导航网 一个现代化、简约而炫酷的网站导航页面,采用深色主题配紫色特效系统,为用户提供快速访问常用网站的便捷入口。 ## ✨ 特性
## ✨ 特性
### 🎨 视觉设计 – ** 深色主题 **:舒适的深色背景,减少眼部疲劳 – ** 紫色特效系统 **:统一的紫色配色方案,视觉效果优雅 – ** 毛玻璃效果 **:现代化的半透明卡片设计 – ** 响应式布局 **:完美适配桌面、平板、手机设备
### 🚀 动画特效 – ** 漂浮粒子背景 **:动态粒子增强视觉层次 – ** 扫光特效 **:链接悬停时的扫光动画 – ** 波纹效果 **:点击时的波纹扩散动画 – ** 图标旋转 **:悬停时图标的旋转和发光效果 – ** 渐入动画 **:页面加载时的优雅渐入效果
### 🛠️ 功能特性 – ** 自动图标获取 **:使用 Google Favicon 服务自动获取网站真实图标 – ** 分类管理 **:清晰的网站分类组织 – ** 广告推广区域 **:支持服务推荐和社群推广 – ** 深色模式支持 **:自动适应系统深色模式偏好 – ** 减少动画支持 **:遵循用户的动画偏好设置
## 📁 项目结构
“`导航站源码 /├── index.html # 主页面文件 ├── style.css # 样式文件 ├── script.js # JavaScript 交互文件 └── README.md # 项目说明文档 “`
### 2. 本地运行 直接用浏览器打开 `index.html` 即可,或使用本地服务器:
“`bash# 使用 Pythonpython -m http.server 8000
# 使用 Node.jsnpx serve .
# 使用 PHPphp -S localhost:8000“`
### 3. 访问网站 在浏览器中访问 `http://localhost:8000`
## ⚙️ 自定义配置
### 修改网站标题 在 `index.html` 中修改:“`html<h1 class=“title”>KaiGe 的导航网 </h1><p class=“subtitle”> 发现精彩,连接世界 </p>“`
### 添加新的网站链接 在对应分类的 `links-grid` 中添加:“`html<a href=“ 网站地址 ” class=“nav-link” target=“_blank”><img src=“https://www.google.com/s2/favicons?domain= 网站域名 &sz=32”class=“site-favicon”alt=“ 网站名称 ”onerror=“this.style.display=‘none’; this.nextElementSibling.style.display=‘inline-block’;”><span class=“link-icon” style=“display:none;”>📱</span>网站名称 </a>“`
### 修改配色方案 在 `style.css` 中调整紫色相关的 CSS 变量:“`css/* 主要紫色 */color: #c084fc;background: linear-gradient(135deg, #c084fc, #a855f7);
/* 悬停效果 */background: rgba(196, 181, 253, 0.15);border-color: rgba(196, 181, 253, 0.4);“`
### 自定义广告内容 在 `index.html` 中的广告区域修改:“`html<div class=“ad-section”><div class=“ad-title”> 推荐服务 </div><div class=“ad-links”><a href=“ 你的链接 ” class=“ad-link” target=“_blank”> 你的广告内容 </a></div></div>“`
## 🎨 技术栈
– **HTML5**:语义化标记 – **CSS3**:现代 CSS 特性(Grid、Flexbox、动画、滤镜)– **JavaScript (ES6+)**:交互功能和动画控制 – **Google Fonts API**:自动获取网站图标
## 📱 响应式设计
– ** 桌面端 **:> 768px,多列网格布局 – ** 平板端 **:768px – 480px,自适应列数 – ** 手机端 **:< 480px, 双列布局, 优化触摸体验
## 🌟 特色功能详解
### 自动图标系统 使用 Google 的 Favicon 服务自动获取网站真实图标:“`html<img src=“https://www.google.com/s2/favicons?domain= 网站域名 &sz=32”class=“site-favicon”onerror=“ 备用图标显示逻辑 “>“`
### 动画性能优化 – 使用 CSS transform 和 opacity 进行动画,避免重排重绘 – 支持用户的减少动画偏好设置 – 硬件加速优化,流畅的 60fps 动画
### 兼容性处理 – 支持现代浏览器的深色模式 – 优雅降级处理 – 移动端触摸优化 —** 感谢使用 KaiGe 的导航网!** 🚀
下载链接:https://mtwl.lanzouu.com/ifGdw2zhep9i
